In this article, I’ll walk you through some fundamental concepts for building single-page applications (SPA) and some single-page application examples created using Syncfusion Essential JS 2 components.
What is single-page application (SPA)?
A single-page application (SPA) is a web application in which a single root view page will be loaded from the server and then, based on the user interaction, the application will dynamically update the content on the client side without any page reload.
SPAs are more fluid and responsive than conventional multipage applications and they are best suited for creating SaaS (Software as a Service), enterprise dashboards, and other form-driven web applications.
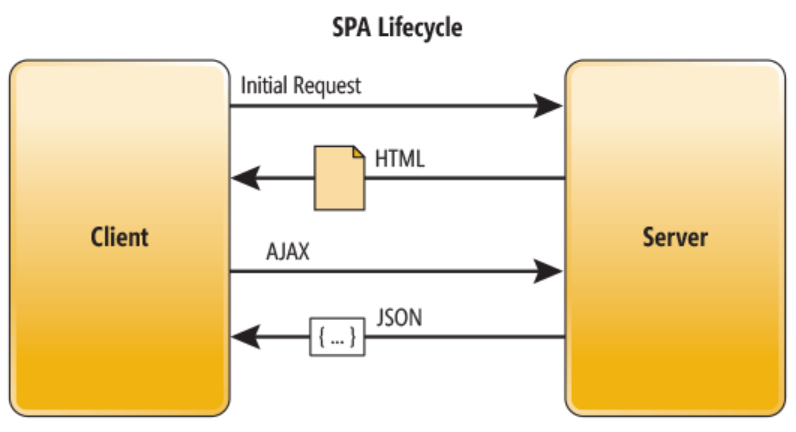
Lifecycle of SPA
There are multiple frameworks to build a SPA, but the concept of the SPA in every framework remains the same. Fetch the entire client-side UI or view from the server during the initial load. Then, based on the user interactions or navigation through the application, the UI will be refreshed dynamically on the client side.
SPA uses minimum bandwidth to contact the server to update the data from user interactions, and to fetch the updated data while refreshing the webpage.

Image source : https://msdn.microsoft.com/en-us/magazine/dn463786.aspx
Advantages of SPA
Single-page applications are more fluid and responsive than multipage applications. Due to this, these applications are also well suited for mobile devices, with no need to build a separate native mobile application.
SPA supports rich interactions with multiple components, such as editors and pop-ups, on the view page. These components may have intermediate states that can be harder to implement with server-side rendering.
Apart from the initial page load, SPA uses less bandwidth for updating the UI. There are no page refreshes while a user navigates the application, making the application more comfortable to use in mobile devices.
As the view layer and data layer are maintained separately in the SPA, this will be much easier to deploy it in production.
Important concepts of SPA
Routing
In SPA, all content is maintained with separate URLs and one can navigate to different content swiftly using these URLs.
Single-page applications maintain state using URLs or track states internally while a user navigates through the application.
The major use-case with page routing in SPA is when a person shares the URL. That person can be sure that anyone opening that link will see the exact same content by the navigating to the exact URL in the application.
Data binding and syncing
SPA uses minimal bandwidth for contacting the server for fetching data or for updating the data model after the user interaction in the application.
While a user navigates through the application, the data model in the server will be updated simultaneously using an asynchronous HTTP request (AJAX).
Based on the user interactions, the data is updated to the data model in the server. And these data changes are refreshed back to the UI simultaneously, thereby making the user always able to view an updated webpage without refreshing it.
Fast and fluid response time
SPA is known for their fast and seamless responses to user interaction. Their rich interfaces handle the user action and refresh the UI dynamically without any delay or request from the server. They can thereby avoid interruptions in the experience and make the web app behave more like a desktop application.
Separation of view and data layer
SPA is built using Model-View-Controller (MVC) and Model-View-ViewModel (MVVM) patterns, but you can still build the application on your own MV* pattern.
The view file (along with the CSS bundle) that holds the UI rendering for the application and the data layer of the application are well maintained separately in the SPA architecture.
The separation of the view and data layer is intended for the user to reuse the view page for different data sets or alter the view page without affecting the data model in production.
The view and data layer separation in SPA eases the versioning and rollback vows in the production.
Single page application examples and demos
These are some of the real-world single-page application examples built using Essential JS 2 controls.
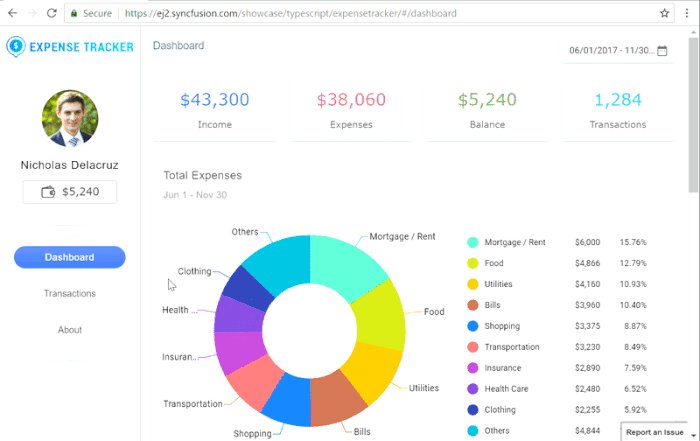
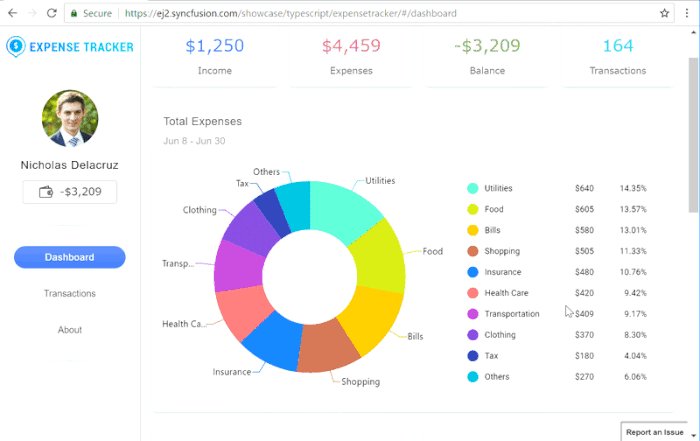
Expense Tracker
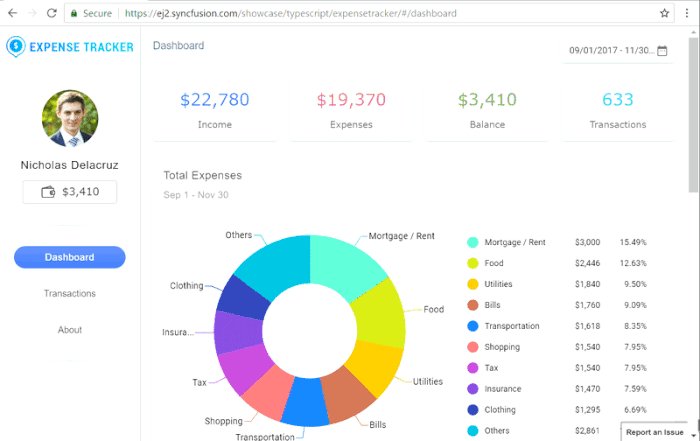
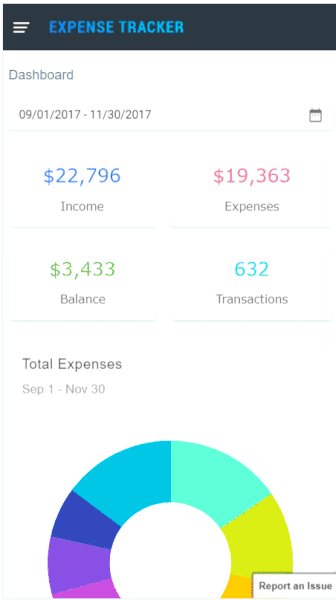
The Expense Tracker single-page application example showcases several Essential JS 2 controls together to track and visualize daily expenses with a great UI.

Expense tracker – SPA
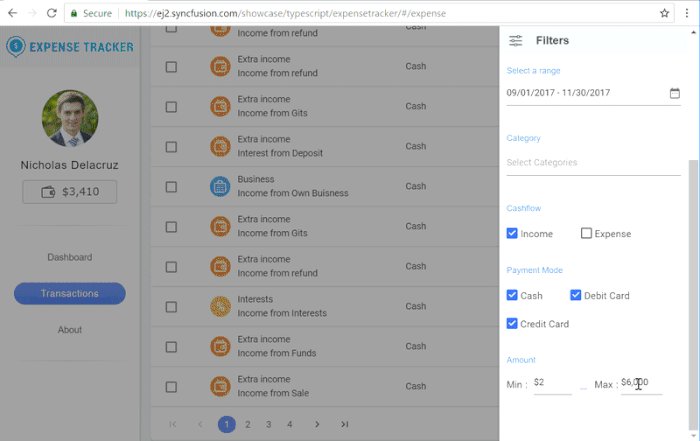
The different webpages in the application, Dashboard, Transactions, and About, use the DataGrid, Charts, and other Essential JS 2 controls for visualizing the data model. This application uses a page routing mechanism for page transitions to navigate among views.
Users can navigate among these views using the URLs, which will be created for each webpage because of routing. Since this application is built using SPA architecture, all the webpages will be downloaded at the initial loading of the web application. Then the page transitions will happen completely on the client-side without requesting any webpages from the server. While navigating to different views, the URL of the application will be updated accordingly.
Data binding has a major role in SPA. Since all the webpages are downloaded on the client-side, the UI components should be refreshed with the updated data then and there. While performing any editing action in the Transaction webpage, the changes will be updated to the data model simultaneously. These changes will be reflected in the UI components available on other pages, too.
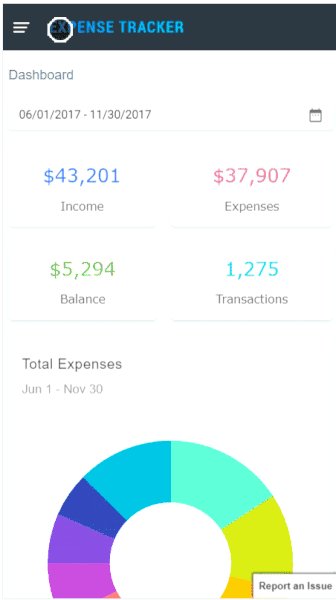
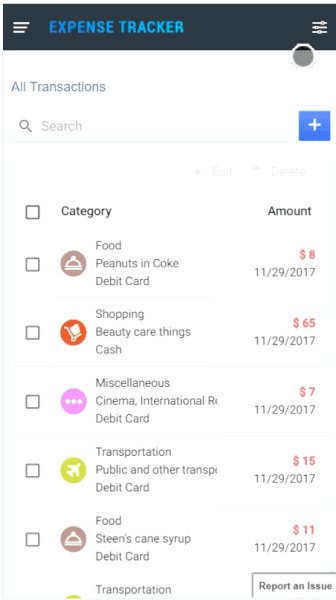
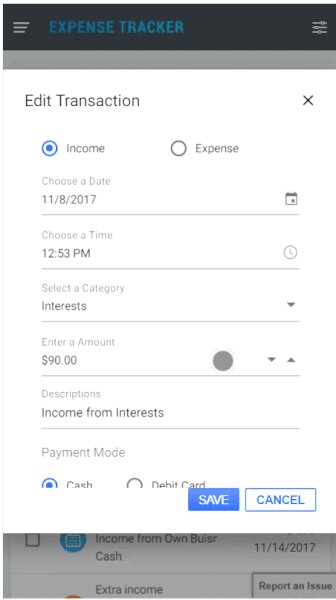
Since SPA are well suited for rendering both in desktop browsers and mobile environments, this application is built with a fluid and responsive design for rendering in mobile devices.
The live demo of this application is available on our website and you can find the source on GitHub here.

Expense Tracker – Mobile view
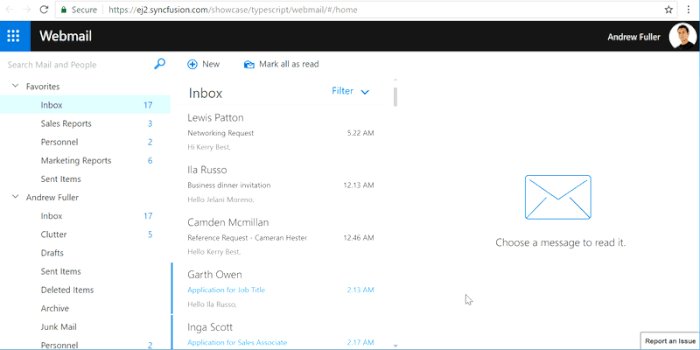
Web Mail
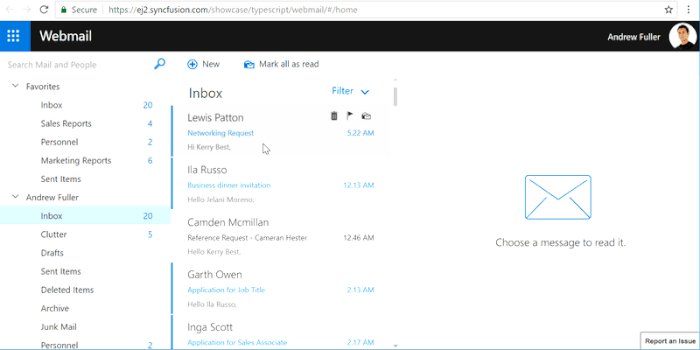
Web Mail is a single-page application example with an Outlook-like user interface built for managing a mailbox.
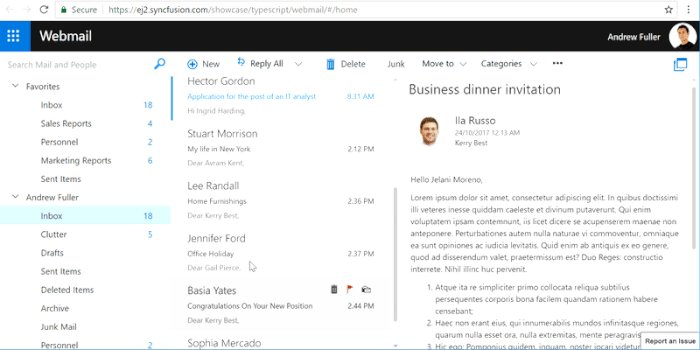
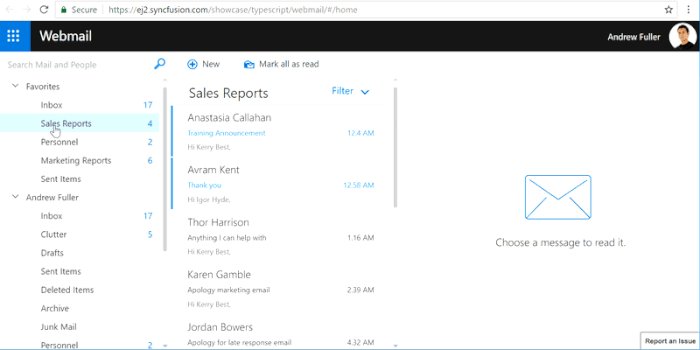
This application is built with rich interfaces and an interactive design using Syncfusion components like the Accordion, ListView, and Sidebar as a single-view webpage. The application is split into three sections for managing the mailbox: mail folders, mail items, and the mail content area. Due to its responsive design, this application can be rendered with ease across mobile devices and desktop browsers.
Data binding plays a significant role in this application for updating the mailbox and for displaying the mail content based on user interaction. The mail list items will be refreshed with the appropriate content based on user selection in mail folders. The mail area will be refreshed with the updated content when the user selects a mail item from the mail list.
You can find the live demo of this application on our website and you can find the source on GitHub.

Web Mail – SPA
The application handles multiple user interactions and refreshes the content accordingly without any page refreshes, making the application look like a desktop application.
The responsive design of this application makes it easy to render across mobile devices with the best UI.
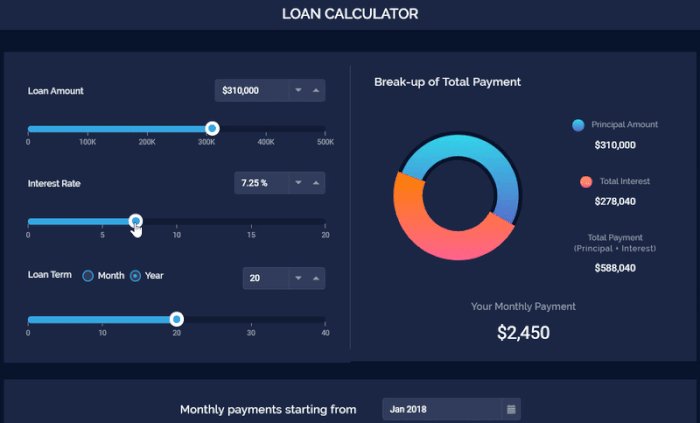
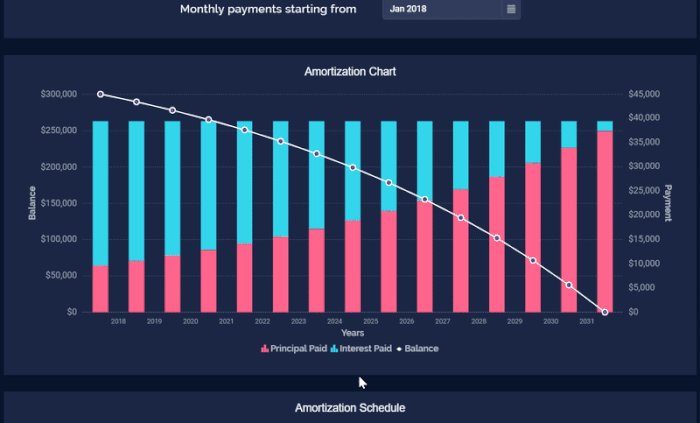
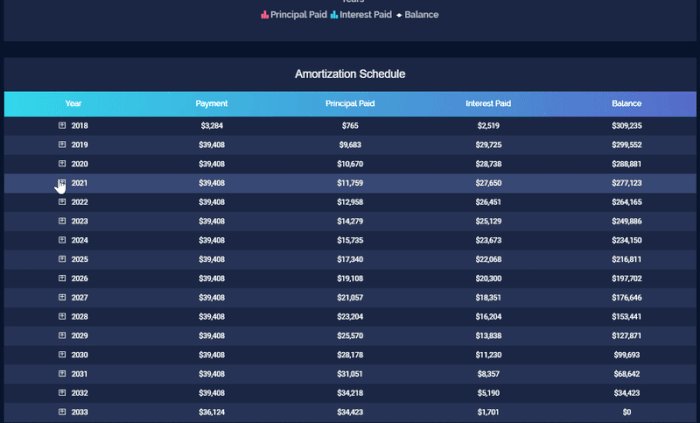
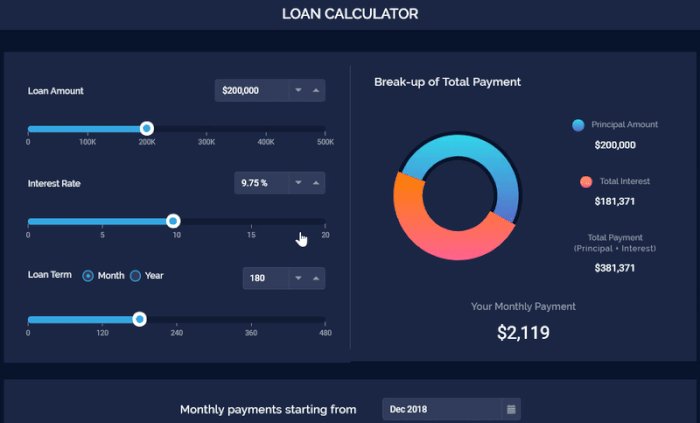
Loan Calculator
The Loan Calculator is a single-page application example that showcases components like the DataGrid, Charts, Slider, and others together in a single-view page for calculating a loan payment based on the loan amount, interest, and term.

Loan Calculator – SPA
The data binding in this application works in such a way that, while adjusting the values of a loan amount, interest, and term using the slider component, the data for the chart and grid components will be refreshed with the appropriate data accordingly.
One can also refresh the chart content by choosing the desired month to be viewed using the DatePicker control. When the month to be viewed is changed, the data for the corresponding month will be returned from the model. The same will be updated in the Charts control too.
You can find the live demo of this application on our website and you can find its source on GitHub.
Health Tracker
The Health Tracker is another single-page application example to track a person’s health by tracking their intake of food, distance walked, water consumed, and duration of sleep.
This application is built with rich interfaces and an interactive design using Syncfusion controls like Charts and Card as a single-view webpage. Data binding is used to showcase the data in the chart. The source for this sample can be found in this GitHub location.
![]()
Health Tracker – SPA
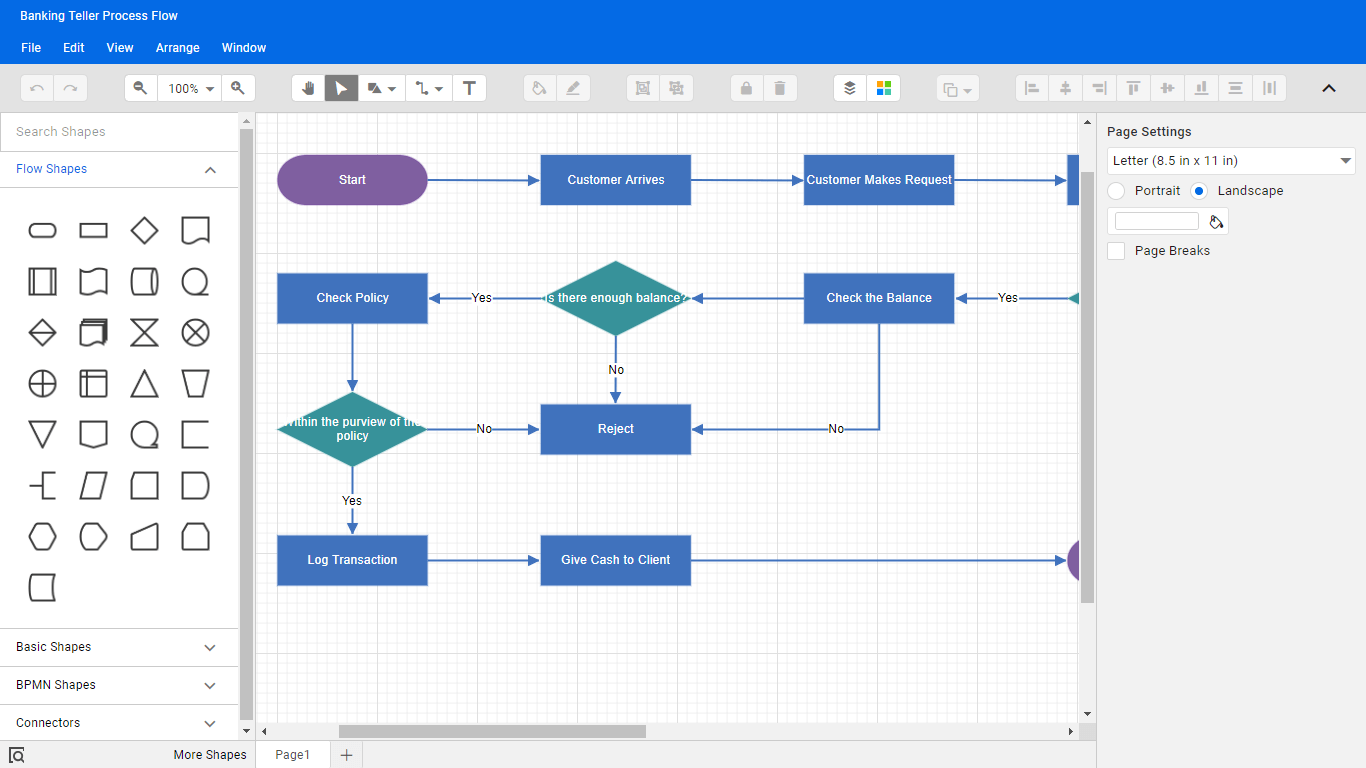
Diagram Builder
The Diagram Builder is an application that helps in the creation of the various diagrams for different use cases such as organizational charts, hierarchical trees, and mind maps.
This application is built with powerful and feature-rich controls like Diagram, Color Picker, Dialog, and Range Slider. The source of this sample can be found in this GitHub location.

Diagram Builder – SPA
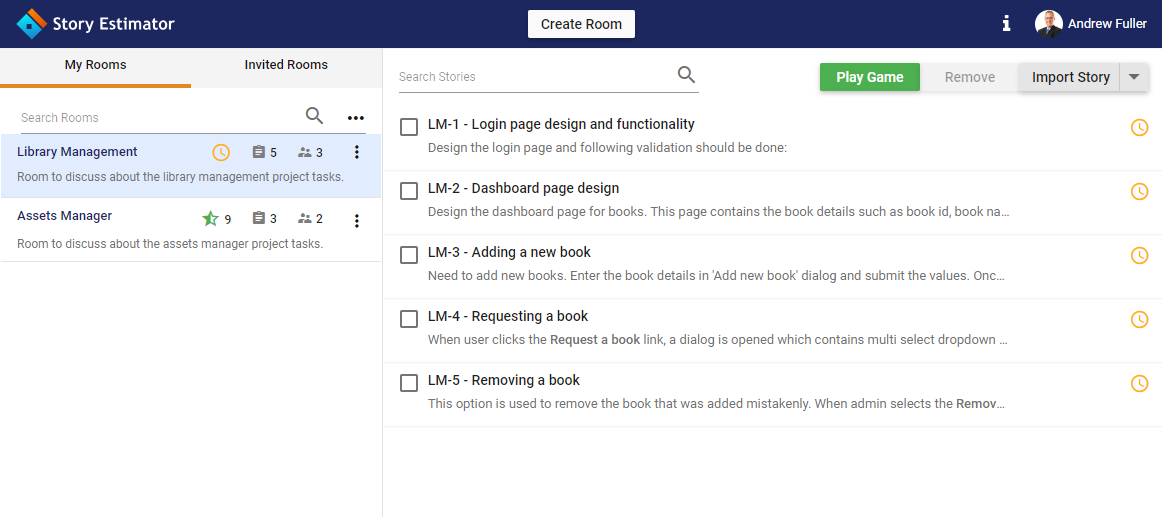
Story Estimator
The Story Estimator is an effective, Agile-based tool for estimating story points for stories using Planning Poker techniques.
This application is built with controls like DataGrid, Charts, Input Mask, Button, Radio Button, and CheckBox. The source for this sample can be found in this GitHub location.

Story Estimator – SPA
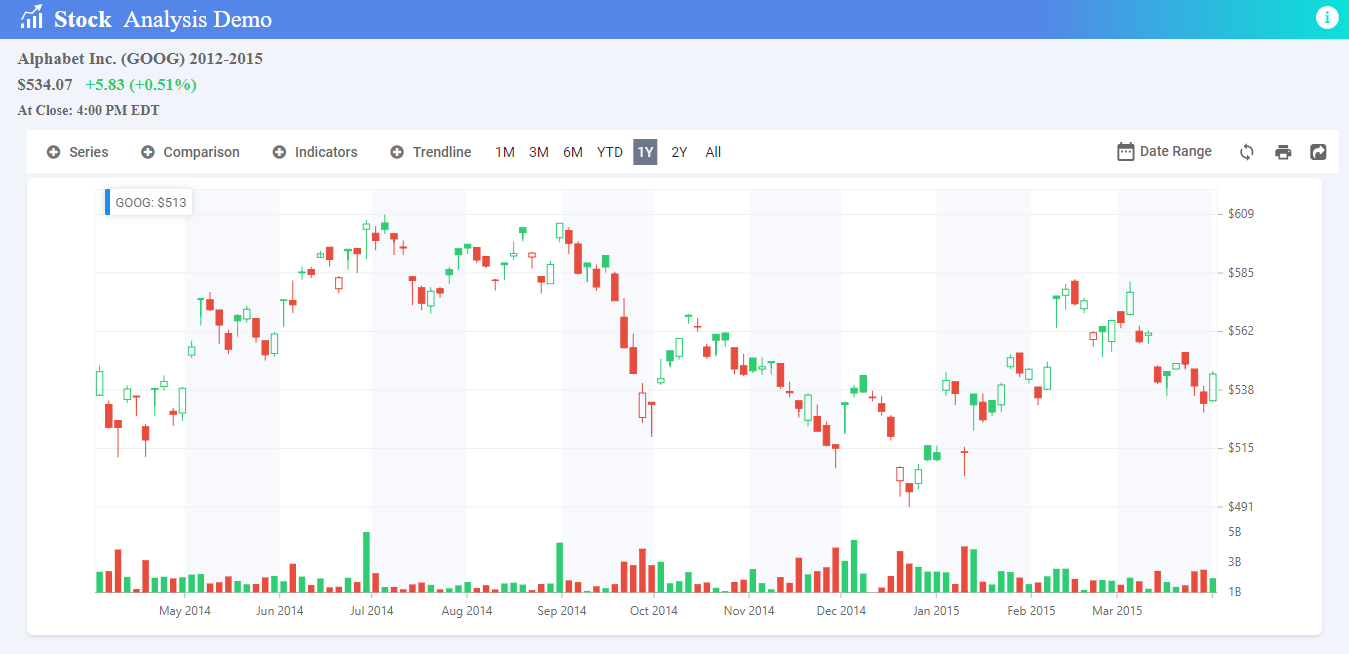
Stock Chart
The Stock Chart is used to track and visualize the stock price of any company over a specific period of time.
This application is built with the Charts, Toolbar, DateTimePicker, DropDown, and Button controls. You can find its source on GitHub.

Stock Chart – SPA
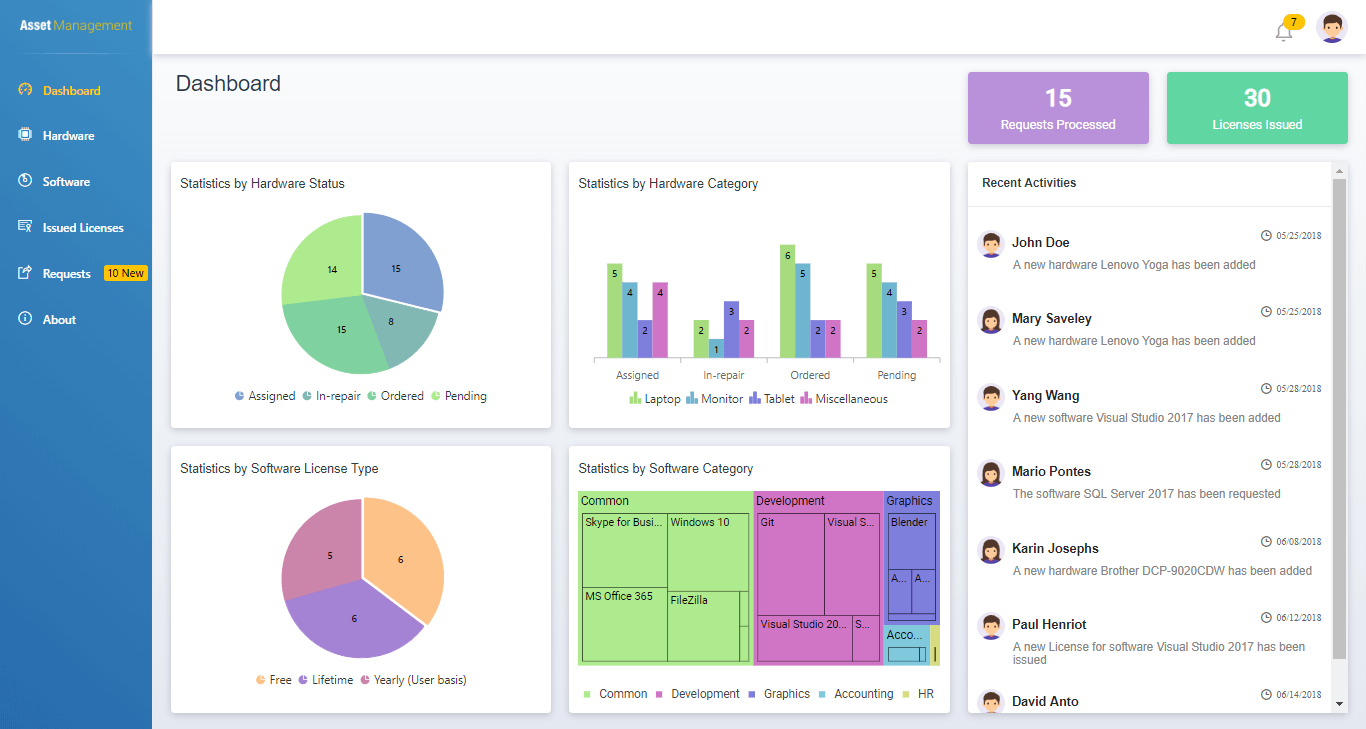
Asset Management
The Asset Management application is a single page application example used to track and visualize the software and hardware assets of an organization.
This application is built with the DataGrid, Charts, TreeMap, and DateRangePicker controls. You can find its source on GitHub.

Asset Management – SPA
Considerations for SPA
Besides the multiple advantages of the single-page application, there are some special considerations to keep in mind with SPA:
- One should ensure object-oriented principles while creating an SPA. If ignored, it will lead to memory leaks within the browser. Thus, causing the application to slow down, thereby degrading its performance.
- Handle browser’s back button properly in single-page applications. If not, the user can click the browser back button, leading to workflow loss.
However, the right techniques can address all these issues.
Summary
In this blog post, we saw the benefits of single-page applications over multipage applications. Also, we saw the real-world single-page application examples built with multiple Syncfusion Essential JS 2 controls.
The previously discussed single-page application examples are also available for Angular, JavaScript, ASP.NET Core, and ASP.NET MVC platforms, and you can find the live demo of these applications on our website. You can also check other real-world applications built with Syncfusion components here.
We recommend checking out the source code yourself, available on GitHub, which is readily runnable, to see just how single-page applications are built using Syncfusion components.
If you have any questions or comments, you can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
If you like this blog post, we think you’ll also like the following free e-books:







Comments (1)
This is an excellent article and overview of the many things that can be built. Thanks for putting this together!
Comments are closed.